Tracking user interactions with forms is essential for optimizing user experience and gaining valuable insights. Whether you’re analyzing form submissions or aiming to improve your user interface, effective tracking can reveal crucial patterns. In this blog, we’ll explore a JavaScript solution for tracking form field interactions.
Introduction
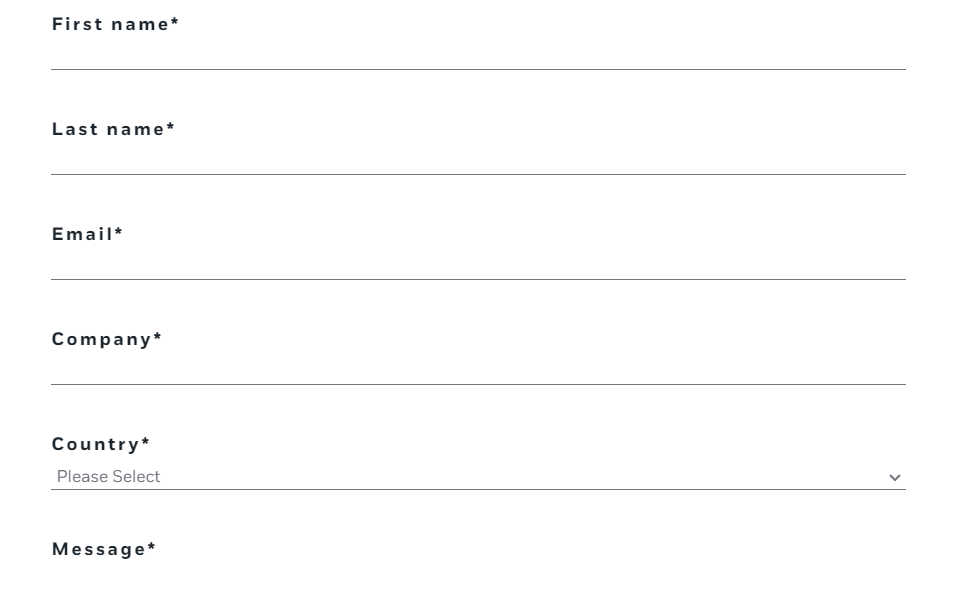
Forms are integral to web applications, enabling users to submit information, make inquiries, or complete transactions. To gain a comprehensive understanding of how users interact with your forms, it’s important to track these interactions accurately. In this post, we’ll delve into a JavaScript snippet designed to track form field interactions and how to adapt it for your particular UI.
The JavaScript Code
Here’s a custom JavaScript snippet to track user interactions with form fields:

var trackedFields = {
'inquire_type': false,
'firstname': false,
'lastname': false,
'email': false,
'country_dropdown_': false,
'company': false,
'message': false,
'phone': false
};
var hasTriggered = false;
document.addEventListener('click', function(e) {
if (hasTriggered) return;
var fieldName = e.target.classList.contains('hs-input') && e.target.type === 'radio' && e.target.closest('.hs_inquiry_type') ? 'inquire_type' : e.target.name;
if (trackedFields.hasOwnProperty(fieldName) && !trackedFields[fieldName]) {
var formElement = e.target.closest('form');
var formId = formElement ? formElement.getAttribute('data-form-id') : null;
if (window.s) {
s.linkTrackVars = 'eVar1,eVar2';
s.eVar1 = fieldName;
s.eVar2 = formId;
}
trackedFields[fieldName] = true;
hasTriggered = true;
trigger();
}
});
Customizing the Code for Form Field Interaction for your UI
To adapt this code to your specific form and UI elements, follow these steps:
1. Define Your Trackable Fields
Update the trackedFields object to include the names of the form fields you want to track. Ensure that these names match the name attributes of your form fields or the specific conditions you want to monitor.
For example, if your form includes fields like “user_role” or “contact_method”, add these to the trackedFields object:
var trackedFields = {
'user_role': false,
'contact_method': false,
'firstname': false,
'lastname': false,
'email': false,
'country_dropdown_': false,
'company': false,
'message': false,
'phone': false
};2. Identify the Clicked Field
Modify the code to accurately identify which field has been clicked. Ensure that the logic for determining the field name aligns with how your fields are structured.
For example, if you have a specific class or ID that distinguishes certain input fields, adjust the condition in the fieldName assignment:
var fieldName = e.target.classList.contains('hs-input') && e.target.type === 'radio' && e.target.closest('.hs_inquiry_type') ? 'inquire_type' : e.target.name;You might need to refine this based on your actual form structure. For instance, if you use different classes or need to handle dropdowns or checkboxes, adjust the conditions accordingly.
3. Extracting Form ID
Ensure that the form ID retrieval matches your form’s structure. If your forms use a different attribute for identifying them, modify the getAttribute method to match:
var formId = formElement ? formElement.getAttribute('data-form-id') : null;4. Adobe Analytics Integration
Confirm that your Adobe Analytics object (window.s) is configured correctly. The s.linkTrackVars should be set to include the variables you want to track, and the s.eVar assignments should correspond to the data you wish to collect.
Implementation for Tracking Form Field Interactions
Let’s say you have a form with fields named “user_role” and “contact_method”, and you want to track interactions with these fields. Here’s how you would adapt the code:
1. Update the trackedFields object:
var trackedFields = {
'user_role': false,
'contact_method': false,
'firstname': false,
'lastname': false,
'email': false,
'country_dropdown_': false,
'company': false,
'message': false,
'phone': false
};2. Adjust the field identification logic if necessary:
var fieldName = e.target.classList.contains('hs-input') && e.target.type === 'radio' && e.target.closest('.hs_inquiry_type') ? 'inquire_type' : e.target.name;3. Ensure the form ID retrieval matches your form’s attributes:
var formId = formElement ? formElement.getAttribute('data-form-id') : null;4. Verify Adobe Analytics integration settings:
if (window.s) {
s.linkTrackVars = 'eVar1,eVar2';
s.eVar1 = fieldName;
s.eVar2 = formId;
}For Adobe Analytics implementation find this link: adobe analytics
Adobe Analytics Deep Dive:
“To learn more about using Adobe Analytics for tracking various events on your website, don’t miss our Complete Guide to Adobe Analytics.”
Conclusion
Accurate form field tracking is essential for understanding user interactions and enhancing user experience. By customizing the JavaScript code to match your specific form fields and UI structure, you can effectively capture and analyze interactions. Integrating this data with Adobe Analytics will provide you with actionable insights to optimize your forms and improve overall user engagement.
Feel free to adjust the field names and tracking logic according to your requirements. Happy tracking!.
Discover the full story behind Adobe Analytics Mastery, including expert tips, real-life examples, and actionable advice. Click here to read more!: https://www.codinousar.com/









Responses (2)